Un nuevo diseño de interfaz, llamado Proton, se lanzará en Firefox 89, cuyo lanzamiento está programado para el 1 de junio de 2021. Mozilla quiere modernizar la interfaz de usuario del navegador web Firefox con Proton.
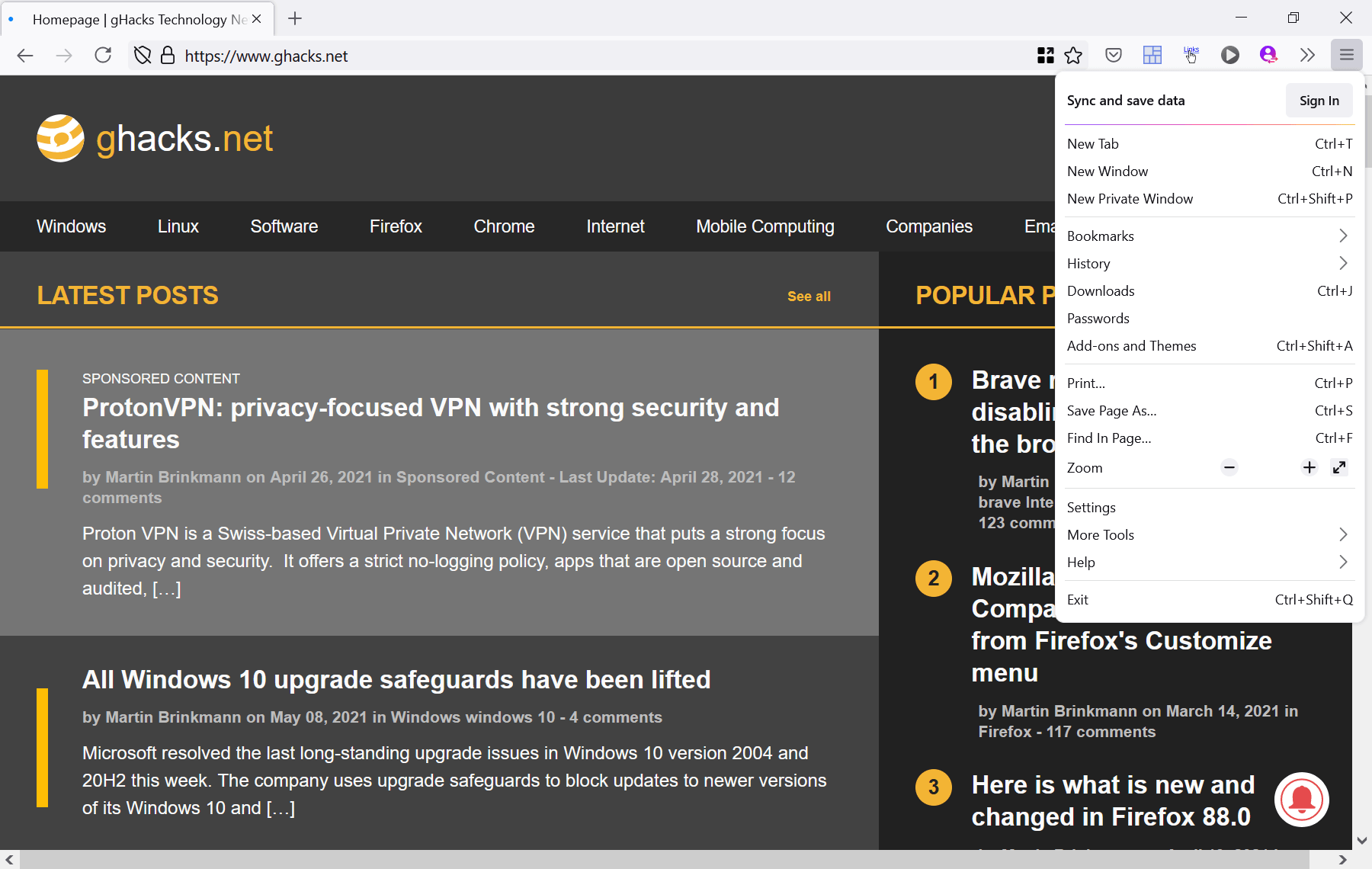
Firefox 89 incluye cambios en la barra de direcciones, la barra de herramientas, la pestaña y el menú. Un denominador común es que todo será mucho más grande en la nueva interfaz. Proton eliminará algunas opciones de Firefox o las ocultará. La opción de densidad compacta ya no se mostrará en la página «personalizar» del navegador si no se ha utilizado en el pasado. Si bien es posible restaurarlo, la mayoría de los usuarios no lo harán porque requiere editar una preferencia de configuración que no se puede descubrir accidentalmente.
Los usuarios de Firefox que deseen un diseño más compacto pueden usar la guía vinculada arriba para habilitar la opción de densidad compacta en el navegador para comenzar a usarlo. Otra opción es modificar los elementos de la interfaz de usuario con CSS.
Firefox UI Fix incluye correcciones de CSS que modifican la interfaz de usuario de Firefox 89+ para hacerla más compacta. Reduce el acolchado y otros elementos de diseño para mejorar la usabilidad para los usuarios que prefieren interfaces ligeras sobre las grandes.
Aquí hay dos capturas de pantalla de la interfaz de Firefox 89 después de que se hayan realizado las correcciones. La primera captura de pantalla muestra el diseño de densidad normal, la segunda el diseño de densidad compacta.


Instalación de la corrección de la interfaz de usuario de Firefox
La instalación no es tan sencilla como instalar un complemento de Firefox, pero tampoco es complicada.
Primero, debe preparar Firefox para permitir que los archivos CSS modifiquen la interfaz de usuario:
- Cargue about: config en la barra de direcciones de Firefox.
- Confirma que tendrás cuidado.
- Busque toolkit.legacyUserProfileCustomizations.stylesheets.
- Utilice el botón de alternancia para establecer su valor en VERDADERO.
- Busque svg.context-properties.content.enabled.
- Utilice el botón de alternancia para establecer el valor de la preferencia en VERDADERO.
Una vez hecho esto, descargue los dos archivos CSS del repositorio de Github del proyecto. Seleccione userChrome.css primero para mostrarlo en GitHub, luego el botón RAW para mostrarlo, haga clic derecho en la página y use Guardar como para descargarlo. El nombre del archivo debe ser userChrome.css en su computadora. Repita los pasos para el archivo userContent.css.
En Firefox, cargue about: support y active el botón «mostrar carpeta» junto a Carpeta de perfil; esto abre la carpeta de perfil en el explorador de archivos del sistema. Puede cerrar Firefox ahora.
Cree una carpeta «chrome» en la raíz del perfil si no existe. Coloque los dos archivos, userChrome.css y userContent.css, dentro de la carpeta de Chrome e inicie Firefox nuevamente.
Firefox usa las instrucciones CSS y la interfaz cambia notablemente.
Tenga en cuenta que es posible que deba consultar el repositorio de GitHub de vez en cuando para ver si hay actualizaciones. Si los archivos se han actualizado, descárguelos y reemplace los archivos más antiguos en el directorio de Chrome.
Si conoce CSS, puede modificar la información para personalizar aún más la interfaz.
Ahora tu: ¿Cuál es su preferencia de interfaz de usuario, compacta, normal o incluso más grande?
publicitario


















Danos tu opinión